Initiate The Project
Open terminal, navigate to the directory you want the project installed using “cd directoryname” and run :
npm init
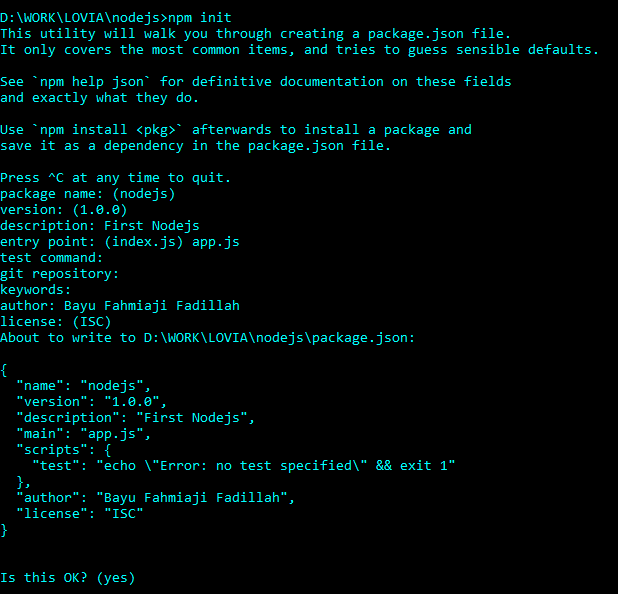
Fill out the package name, version, description, entry point, test command, git repo, keywords, author, license after npm init run and hit enter, it should be like this

Every project in JavaScript – whether it’s Node.js or a browser application – can be scoped as an npm package with its own package information and its package.json job to describe the project.
package.json will be generated when npm init is run to initialise a JavaScript/Node.js project, with these basic metadata provided by developers:
name: the name of your JavaScript library/projectversion: the version of your project. Often times, for application development, this field is often neglected as there’s no apparent need for versioning opensource libraies. But still, it can come handy as a source of the deployment’s version.description: the project’s descriptionentry point: the javascript file that will be invoked when consumers of your module “require” it, this file will include the main logic for your module, or if it is a large module you can export public functions found with other files (typically in the lib directory)author: the auther of the project