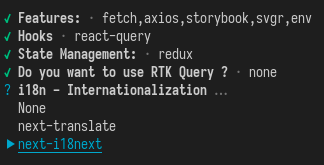
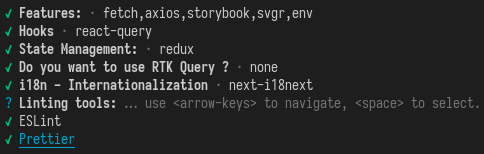
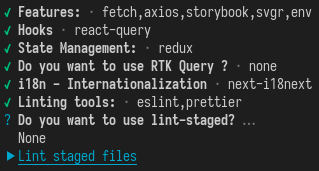
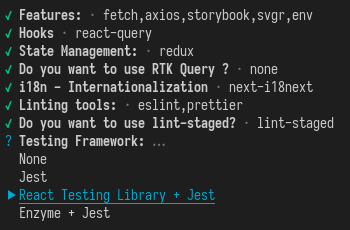
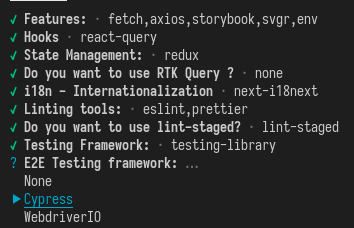
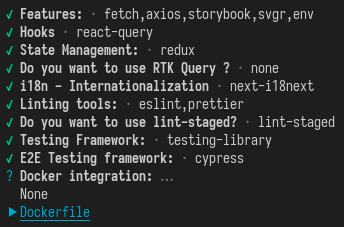
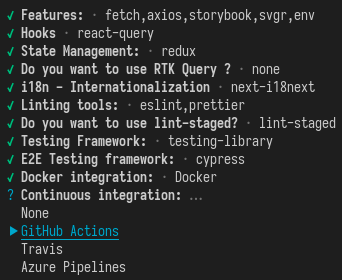
We use superplate CLI with the following settings:
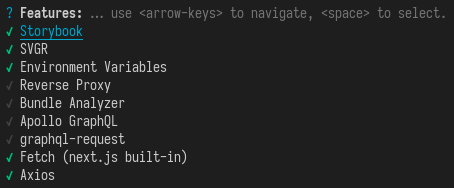
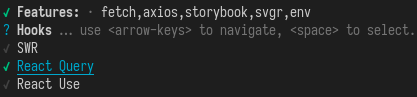
✔ Features: · fetch,axios,storybook,svgr,env
✔ Hooks · react-query
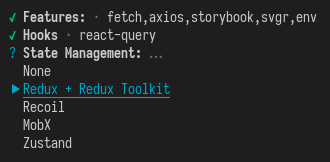
✔ State Management: · redux
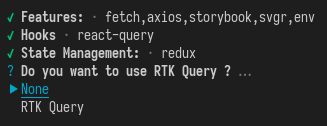
✔ Do you want to use RTK Query ? · none
✔ i18n – Internationalization · next-i18next
✔ Linting tools: · eslint,prettier
✔ Do you want to use lint-staged? · lint-staged
✔ Testing Framework: · testing-library
✔ E2E Testing framework: · cypress
✔ Docker integration: · Docker
✔ Continuous integration: · github-actions





why next-i18next: Next.js — The Scalable Way to Internationalize Using next-i18next



Why RTL and not “pure Jest”? Cypress vs. RTL.
We can still use Cypress later if RTL is not enough.



Then:
- Upgrade Node.js to v11 or later
- Upgrade next-i18next to v8 or later
- Replace .prettierrc with NestJS style:
{
"singleQuote": true,
"arrowParens": "avoid",
"trailingComma": "all"
}Use yarn v3+:
yarn set version berryChange .gitignore to https://www.toptal.com/developers/gitignore/api/windows,macos,linux,visualstudiocode,node,yarn,react .
But use NON-Zero Install:
# if you are NOT using Zero-installs, then:
# comment the following lines
# !.yarn/cache
# and uncomment the following lines
.pnp.*Use .yarnrc without nodeLinker: node_modules to use PnP mode.
To support VS Code:
yarn dlx @yarnpkg/sdks vscodeChange your VSCode workspace configuration to add the following:
"settings": {
"typescript.tsdk": "tmra-next/.yarn/sdks/typescript/lib"
}Then Ctrl+Shift+P > Select TypeScript version… > Use Workspace Version.
When building in CI, use: yarn install --immutable
React Router Server Side Rendering (SSR) in Next.js
TL;DR: Don’t. Just use Next.js routing with next/link and next/router.
Alternatives: https://ui.dev/react-router-server-rendering/
Troubleshooting: Error Importing CSS
error - ./pages/_app.tsx:2:0
Module not found: Can't resolve 'simplebar/src/simplebar.css'
1 | // scroll bar
> 2 | import 'simplebar/src/simplebar.css';Solution: Add to tsconfig.json: (then restart yarn dev)
"allowSyntheticDefaultImports": true,Troubleshooting: NextJS stuck with “build page: /next/dist/pages/_error” and “compiled successfully”
Problem:
event - build page: /next/dist/pages/_error
event - build page: /next/dist/pages/_error
event - compiled successfullyCause: Yarn’s nodeLinker is pnp. See next.js#21828.
Workaround:
Better workaround: yarn unplug next from https://github.com/vercel/next.js/issues/21828#issuecomment-782014156
Older workaround: Edit .yarnrc.yml and change nodeLinker: node-modules.
You can reenable pnp after it’s working again.
Troubleshooting: Type error: Property ‘borderRadiusMd’ does not exist on type ‘Shape’. Did you mean ‘borderRadius’?
Invalid module name in augmentation, module '@mui/system' cannot be found.ts(2664)
module "@mui/system"Cause: Declaration merging not working due to specified module not added to package.json.
Partial Solution 1: yarn add @mui/system
Partial Solution 2: yarn unplug @mui/system then “re-plug” by editing package.json dependenciesMeta
./src/components/_external-pages/landing/LandingAdvertisement.tsx:15:29
Type error: Property 'borderRadiusMd' does not exist on type 'Shape'. Did you mean 'borderRadius'?
13 | overflow: 'hidden',
14 | paddingBottom: theme.spacing(10),
> 15 | borderRadius: theme.shape.borderRadiusMd,
| ^
16 | backgroundImage: `linear-gradient(135deg,
17 | ${theme.palette.primary.main} 0%,
18 | ${theme.palette.primary.dark} 100%)`,
info - Checking validity of types Cause: ?
Workaround: ?