HTML5 Geolocation
You can use react-hook-geolocation.
const geolocation = useGeolocation();
const fetching =
!geolocation?.error && geolocation?.latitude == null && geolocation?.longitude == null;
console.debug('geolocation=', geolocation);Reverse Geocoding (Client-side)
We can use BigDataCloud Client-side Reverse Geocoding. npm package is bigdatacloud-reverse-geocoding. For supported localities, BigDataCloud provides both geonameId and wikidataId.
const geolocation = useGeolocation();
const fetching =
!geolocation?.error && geolocation?.latitude == null && geolocation?.longitude == null;
console.debug('geolocation=', geolocation);
useEffect(() => {
if (geolocation?.latitude != null && geolocation?.longitude != null) {
const geocode = new ReverseGeocode(/*buggy: {language: 'en'}*/);
const location: ILocation = { lat: geolocation.latitude, long: geolocation.longitude };
geocode.locate(location).then(place => {
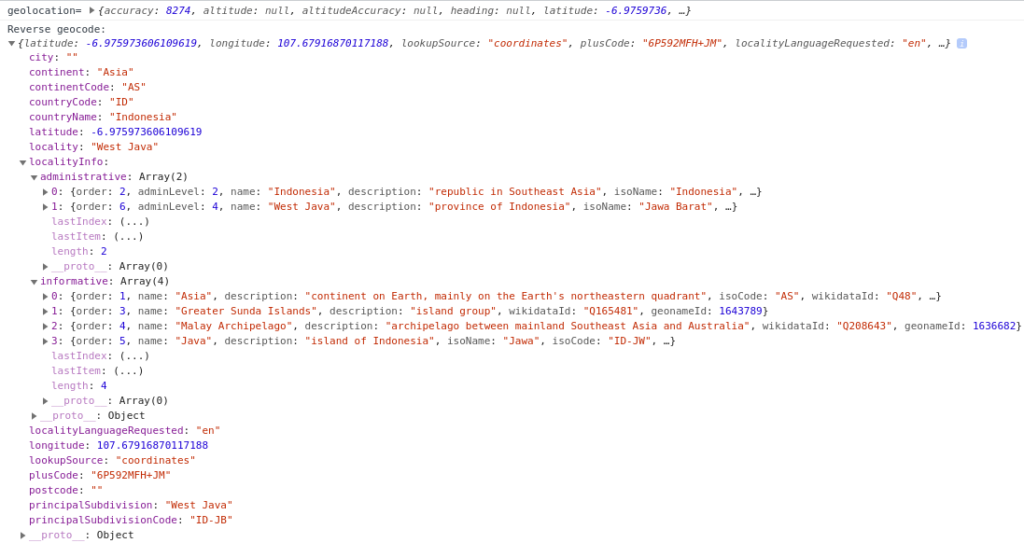
console.debug('Reverse geocode:', place);
});
}
}, [geolocation]);Result: