Here are steps to deploy your React app :
- Open https://samara.signin.aws.amazon.com/console/ and Sign in to your account :
- If you have logged in, search for Front-end Web & Mobile in services then click AWS Amplify :
- You will see all applications you have deployed in AWS Amplify Console. To create a new app, click the New app button then select Host web app in the dropdown.
- Next, please select where you put your app’s source code. On this occasion, I will choose GitLab. After that please click the Continue button.
- Next, authorize AWS Amplify (SIN) to access your account. (In this case, it is GitLab since the source code is put in GitLab)
- If authorization is successful, choose your source code repository then specify the branch. After that, click next button.
- Configuring build settings is the next step. You will have to configure amplify.yml.
This is how it looks by default :
Before going further, please replace npm with yarn, only if you use yarn as package manager in your app.
What we need for preBuild scripts :
- NodeJS version 14 as the latest LTS version (use nvm for configuration).
- Yarn install –frozen-lockfile in order to not generate a yarn.lock lockfile and fail if an update is needed. Please see yarn install docs to read more.
What we need for Build scripts :
- NodeJS version 14 as the latest LTS version (use nvm for configuration).
- Copying your app configuration (In this case, it is appConfig.production.json inside src folder) as appConfig.json in src folder (Please skip this point if you do not use application configuration at the moment).
- Yarn build that will generate a dist folder which will be baseDirectory in artifacts.
What we need to change in artifacts :
- Change baseDirectory from `/` to `/dist/`
What we need to include in cache :
- ‘!node_modules/.cache’ to reduce node_modules cache size (Learn more : here)
- ‘!node_modules/ant-design-pro’ to exclude symlink/symbolic link to Ant Design Pro (Learn more : Ant Design Pro github Issue and AWS Amplify console github issue)
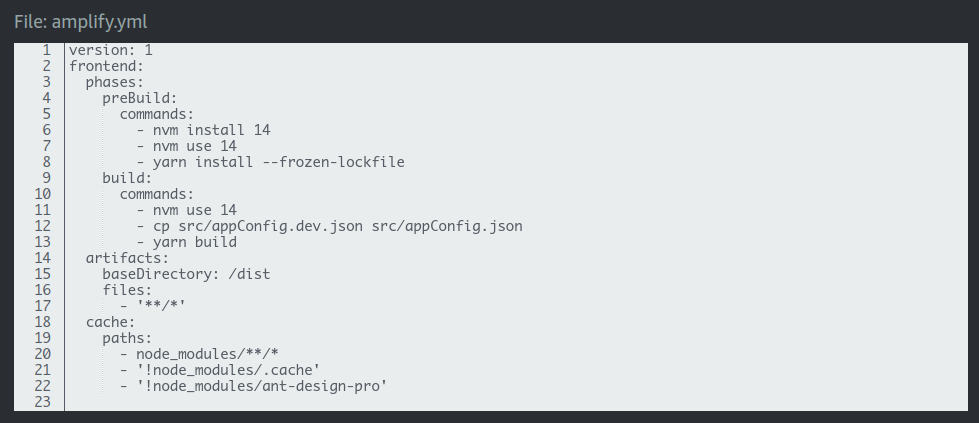
If you have made changes it will look like this :

version: 1
frontend:
phases:
preBuild:
commands:
– nvm install 14
– nvm use 14
– yarn install –frozen-lockfile
build:
commands:
– nvm use 14
– cp src/appConfig.production.json src/appConfig.json
– yarn build
artifacts:
baseDirectory: /dist/
files:
– ‘**/*’
cache:
paths:
– node_modules/**/*
– ‘!node_modules/.cache’
– ‘!node_modules/ant-design-pro’
- Check your Repository Details and App Settings. No problem? Then click the Save and Deploy button.
- Great, now it is in CI/CD progress!
You can check the log below or just by clicking the specific step (either Provision, Build, Deploy or Verify). It looks like this :
- If all CI/CD steps have been done successfully, you will see green check marks at each step. Congrats!
NOTE :
AWS Amplify Console will conduct CI/CD process automatically after you modified the app’s source code then push it to Git hosting service (e.g. : Github and GitLab).
“ What if I failed in one of the CI/CD steps ? ”
No worries. You can check the log to see errors. If you did not get a clue, just click the Redeploy this version button so AWS Amplify Console will re-do the CI/CD process. If you find a code to fix, simply push it to Git hosting service (e.g. : Github and GitLab) then AWS Amplify Console will conduct CI/CD process automatically.
- Eventually you can click the amplifyapp domain given by AWS Amplify Console to open your app !
- On the left tab, under App Settings, click Rewrites and redirects.
- Make a change as below :
Source Address : /</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json)$)([^.]+$)/>
Target Address : /index.html
Type : 200 (Rewrite)
📝 Note: sometimes source address can be different. Based on author’s experience, it could be like below as well :
</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|woff2|ttf|map|json)$)([^.]+$)/>
Then click the Save button.
- Click Notification under the App Settings menu. The objective is to send email notifications to notify stakeholders when a build succeeds or fails. Add an email address or even more that belongs to application stakeholder (e.g. : CEO, Product Manager, and Developer).
Step 1 : Click the Manage Notification button.
Step 2 : Put an email address you want to notify and set a specific branch in which AWS Amplify Console will notify if a build in the branch succeeds or fails. (Of course, you can add more than an email address)
Step 3 : Click the Save button.
Email Address(es) you have set, will receive an email like this :
If they confirm to subscribe notification, it will display :
The status will be pending at initial but immediately after being confirmed, it will change the status to Confirmed.
- Next, we will configure Domain Settings. Go to App settings -> Domain Settings.
- Put a domain and click the Configure domain button.
Here I will set lovia.life as the domain :
- Exclude root domain (https://lovia.life) since you do not want to host the root domain here. So, put a sub-domain below and set the branch in your app’s source code that will be shown to end-users.
I will set id-card-repo-development as sub-domain and set master as branch here :
Click the Save button then.
- Some processes such as SSL creation, SSL configuration, and Domain Activation will take place. These steps take a while, approximately 15 minutes or even more…
- Go to Cloudflare through a link that you have been given in your email by Administrator. Switch the account to ceefour666 then click the menu. You will see a number of URLs with their Domain, Status, and Plan.
In this case, I will click lovia.life.
Then you will see a page like this :
- Click the DNS icon.
- Specify values of the columns.
Step 1 : Go back to Domain settings in AWS Amplify Console. Click the Actions button and choose View DNS Record option. It will display like this :
Step 2 : Set values of the columns in Cloudflare according to an image above. (Yours might be different but it refers to the same location)
Type : CNAME
Name : id-card-repo-development
Target : dk0zmhpm9t0we.cloudfront.net
TTL : Auto
Proxy Status : DNS only
Step 3 : Click the Save button.
- Back to App settings -> Domain management in AWS Amplify Console, if all processes have finished, it means you can already use your custom domain.
It is https://id-card-repo-development.lovia.life in this case.