Nx is a build system for monorepo TypeScript/JavaScript projects especially NestJS, React, and React Native. Nx supports both Yarn Classic (that we use) and npm.
Starting from Lovia/Miluv 5.0, Lovia Team is standardizing towards several frameworks and tools for all of our projects, including Nx and NestJS.
Monorepos
| Monorepo | Description |
|---|---|
| lovia/lovia-work | Lovia Workspace, including: Miluv Profile API service v4.1 (helper API service, to help transition to Lovia Profile v5) |
Warning: Gitpod Compatibility Issues
As of Feb 2021, it seems Gitpod has trouble working with Nx monorepo. Nx projects work well from command line. However, the IDE cannot provide code completion and other hints. So for now, it is recommended to use Visual Studio Code when working with Nx monorepo projects.
Creating a New Nx Workspace
Follow Nx – Getting Started.
npx create-nx-workspace --preset=emptyUpdating Nx and Project Dependencies
yarn nx update --all --force
That will modify package.json and migrations.json.
2. Make sure package.json changes make sense and then run yarn
3. Run: yarn nx migrate --run-migrations=migrations.json
Creating A Shared NestJS Library
Reference: Creating A Lib
yarn nx g @nrwl/nest:lib camunda-clientGenerating A Project/Lib/Module/Service/Resolver/etc.
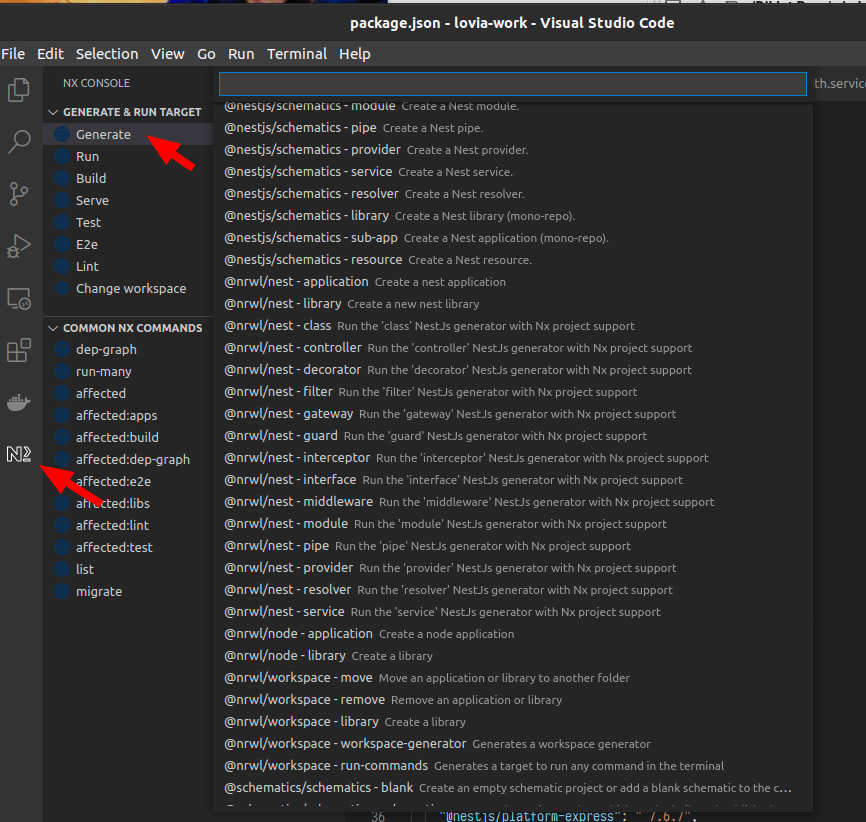
The easiest way is to use Nx Console extension in Visual Studio Code:

You can also list plugins and then list generators for a specific plugin:
nx list
nx list @nrwl/nestTroubleshooting
Error: Cannot find module '@nrwl/workspace/src/utils/perf-logging'Solution: Try: yarn add --dev @nrwl/cli