Create a login and register with React and Strapi Backend

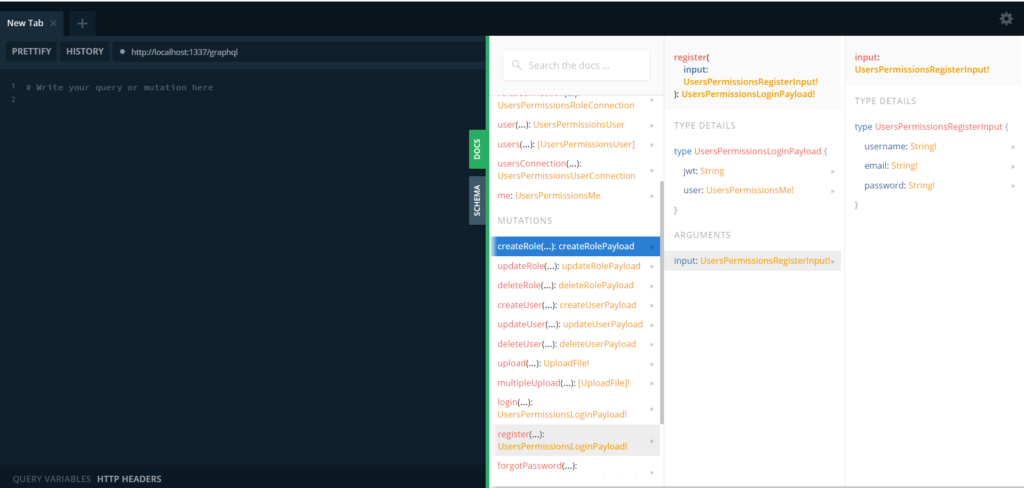
From our previous blog in making a register page with React js + Ant Design (see.. http://about.lovia.id/3-easy-step-to-create-signup-form-with-ant-design-reactjs/), for now we’re gonna connect it to our Strapi Backend and make it functional. The frontend is using the miluv-pwa repository and the backend is using lovia-profile repository. The core thing that we need to do is we have to make a function inside of the register and login page that contains a post query to Graphql API in Strapi. To look for query documentation, you can go to http://localhost:1337/graphql (Strapi’s API) and you can look it under the popup button on the edge of the right of the screen. You can see the register and login query, also the data type and the arguments that were needed.

From that we can make a graphql query in our function. Our approach in register query looks like this.
mutation register($email: String!, $username: String!, $password: String!) {
register(input: {email: $email, username: $username, password: $password}) {
user {id, username, email}, jwt
}
}variables: {
email: values.email,
password: values.password,
username: values.username
}Our approach in login query pretty much like this
mutation login($slug: String!, $password: String!) {
login(input: {identifier: $slug, password: $password}) {
jwt
}
}variables: {
slug: values.slug,
password: values.password
}We can make a post metods HTTP wih built in fetch function in javascript for simple implementation like this example. The rest of the function and documentation will be provided in the youtube video below.