Try to Setup Nsfw.JS

So for this chance i will tell u a little bit about my experiance, i still on going to setup NSFW.js, but before we going to describing about my experiance i will tell a little bit about “what is nsfw means”.
What is NSFW?
The acronym NSFW stands for “not safe for work.” When used correctly, NSFW is a warning that indicates a link to a webpage, video, photo, or audio clip contains inappropriate content. the content that means from the description such as hentay, porn, sexy picture and others like that, the point is the content that made some workers will got not focus at works. so that’s it.
what is NSFW.js?
it was an application that will identifying a picture to some class with percentage in everyclass, so when u upload the image, You’ll get probabilities of the following 5 classes:
- Drawing — Harmless art, or picture of art
- Hentai — Pornographic art, unsuitable for most work environments
- Neutral — General, inoffensive content
- Porn — Indecent content and actions, often involving genitalia
- Sexy — Unseemly provocative content, can include nipples
but, before we goes to the app we have to install some feature to make the app run well, u have to install “visual studio code” and then install “node.js”, here some link to downlaod it:
- https://code.visualstudio.com/download –> Visual Studio Code
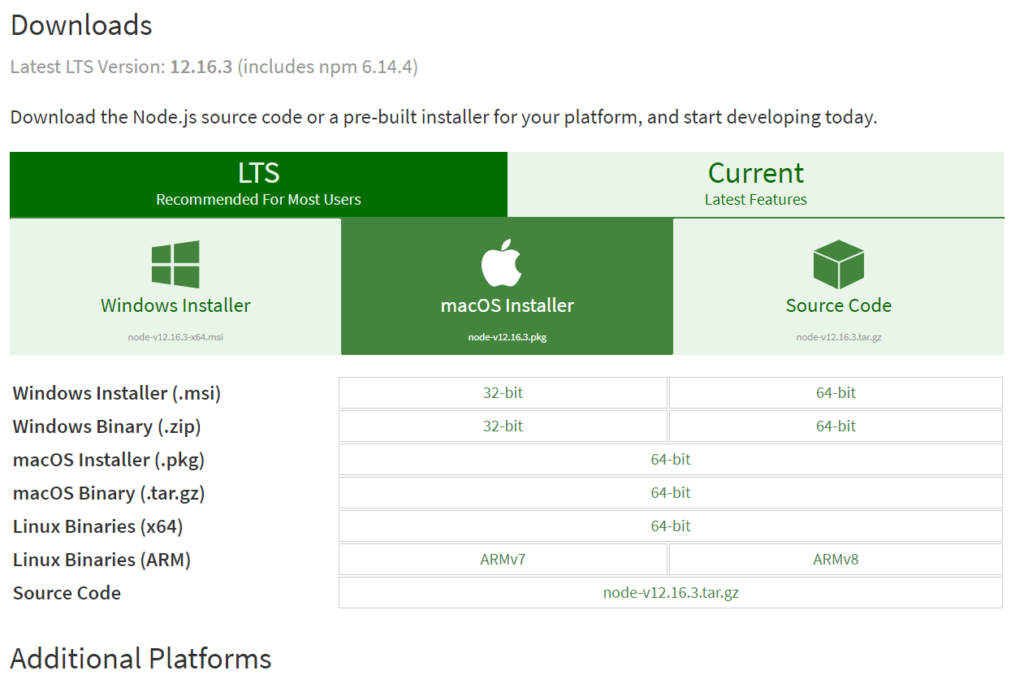
- https://nodejs.org/en/download/ –> Node.JS

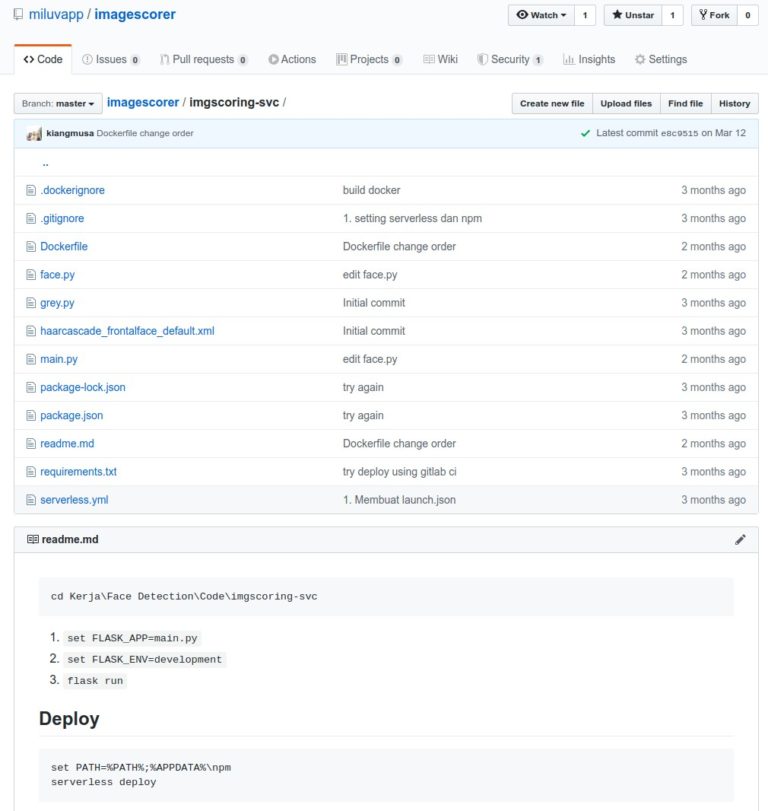
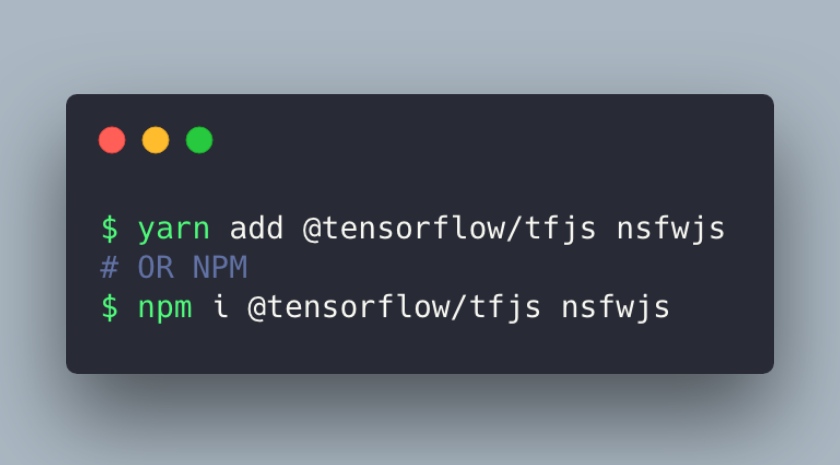
after u install node.js and visual studio code, now u can run the app. First, bring in NSFW JS and since it’s a peer dependency, be sure to grab TensorFlow.js if it’s not already in your project.

- // Classic import style
- import * as nsfwjs from ‘nsfwjs’
- // or just use require(‘nsfwjs’)
The second of all, u have u load them, here’s the link that u can download the model https://s3.amazonaws.com/nsfwdetector/min_nsfwjs.zip , after that run this code
- // Load files from the server to the client!
- const model = await nsfwjs.load(‘/model/’)
after u load the model, the machine learning had the model in their memory, and the last one is classify the image
- // Gimme that image
- const img = document.getElementById(‘questionable_img’)
- // Classify the image
- const predictions = await model.classify(img)
- // Share results
- console.log(‘Predictions: ‘, predictions)
and the result would be like this, actually it depends on ur image that ur upload on the aps,
[
{className: “Drawing”, probability: 0.9195643663406372},
{className: “Hentai”, probability: 0.07729756087064743},
{className: “Porn”, probability: 0.0019258428364992142},
{className: “Neutral”, probability: 0.0011005623964592814},
{className: “Sexy”, probability: 0.00011146911856485531}
]
That’s it.