SkillTree: A micro-learning gamification platform.
References:
Integration
For POST-ing skill events (i.e. points) it can be done both using React (not nodeJS); or using REST API.
However token for specific user must be retrieved first using OAuth2 process.
But for reading data, there is no REST API, so must use React web app…
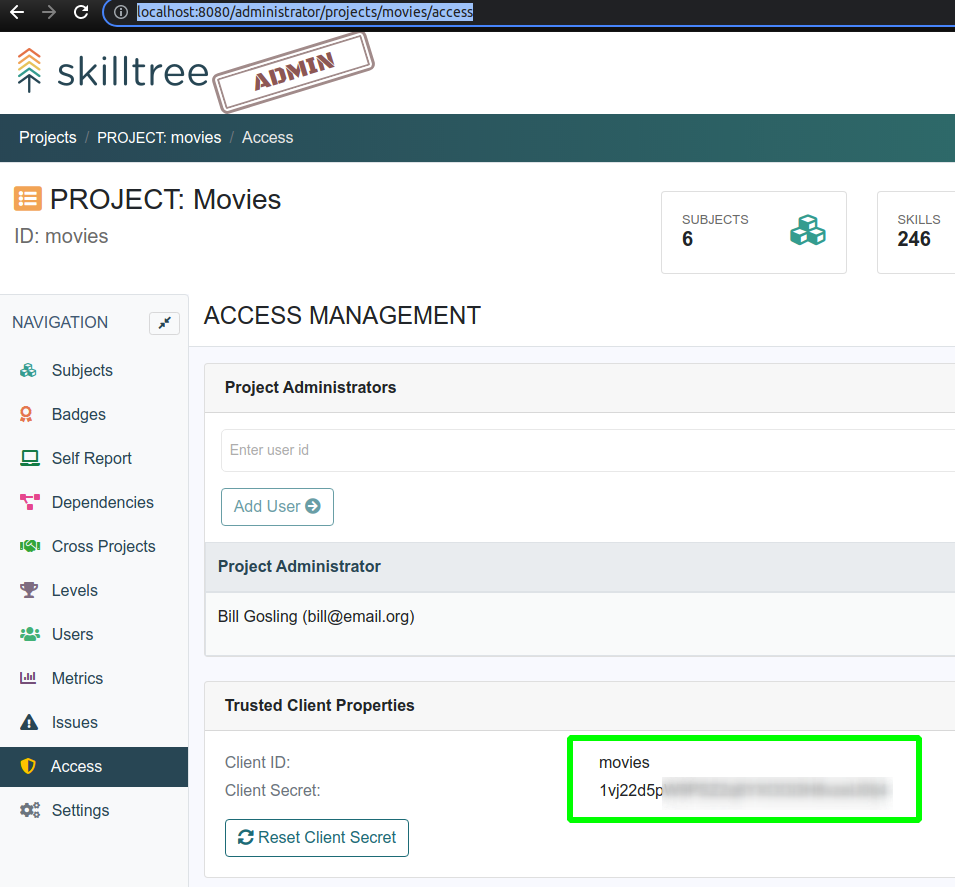
Getting Project’s OAuth2 Client ID & Secret
Each project has its own OAuth2 Client ID & Secret. To get this, go to Project’s > Access, e.g. http://localhost:8080/aIdministrator/projects/movies/access

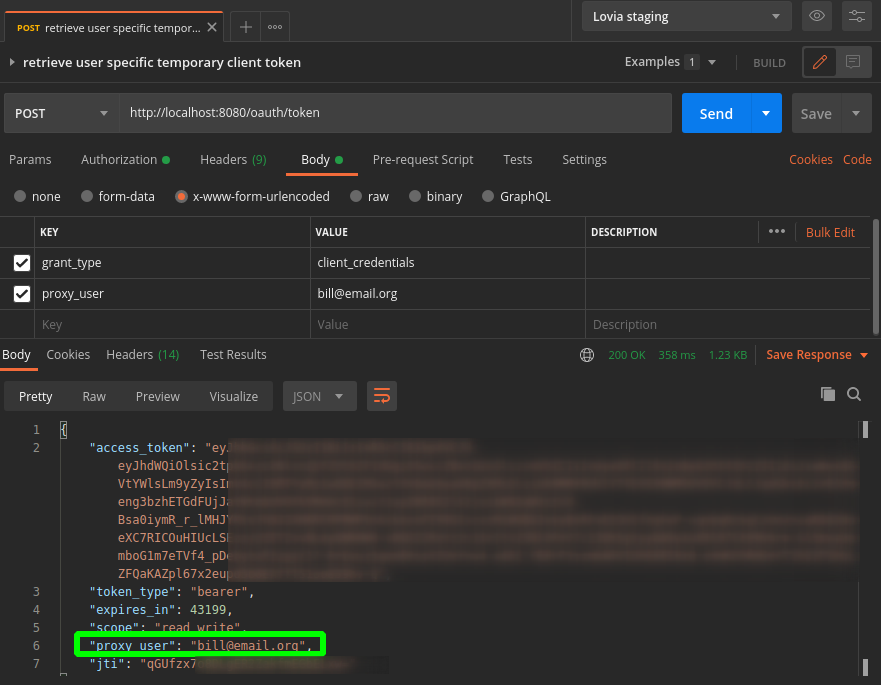
Now you can POST to /oauth/token to get access token for a specific user:

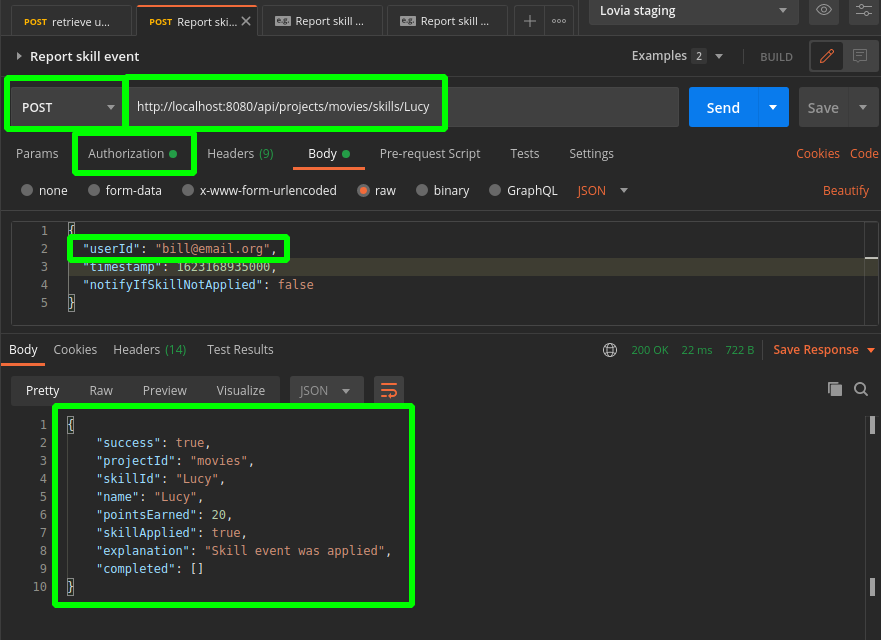
Publishing Skill Events using REST API
Using the access_token from the previous step (for each user, or alternatively for an admin user so you can report skills for any user in the system). Now you can POST to the endpoint for reporting a skill. For header, use Authorization: Bearer <access_token>.

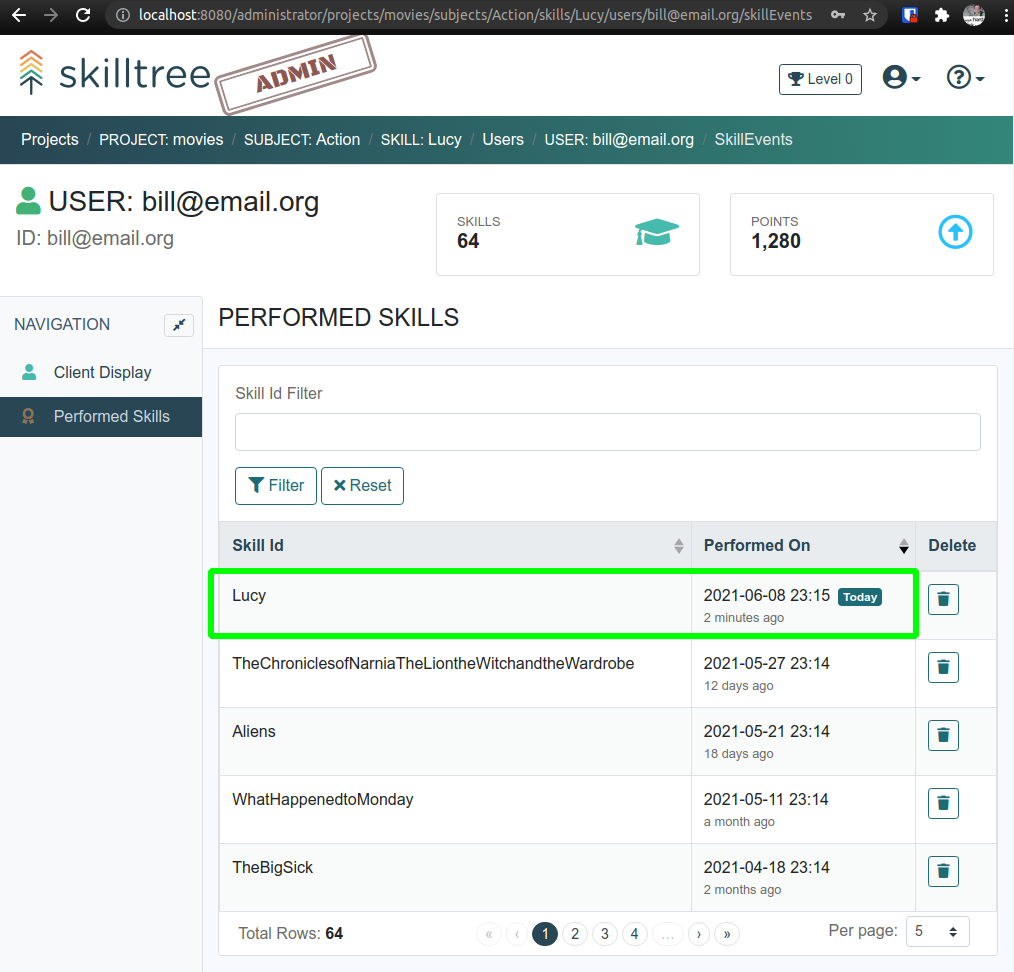
Now we can check the dashboard that indeed this skill event had been performed by that user:

Conclusion: The more confusing part is getting the initial access token, but after that it’s quite straightforward REST API. To integrate with Camunda, so that a Service Task can report skills to SkillTree, should be doable using HTTP Connector.
Publishing Skill Events using React Web App
TODO
Configuring the Database Backend
TODO