RASA Form Actions: Calling Weather API

Hi there! This is the continuation of the post before.
If you want to understand detailed explanation about Forms you can check out this article here.
Here I’m building chatbot that provides the information about weather situation in a city.
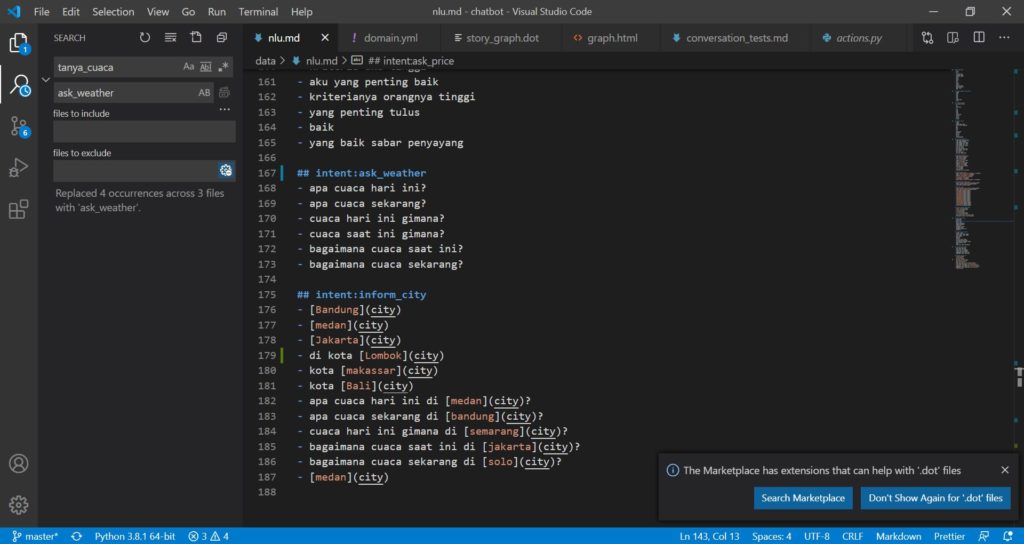
What we have to prepare first is the intents. We can add new intents in our data/nlu.md file.
So here i provided 2 intents “ask_weather” and “inform_city” as shown below:

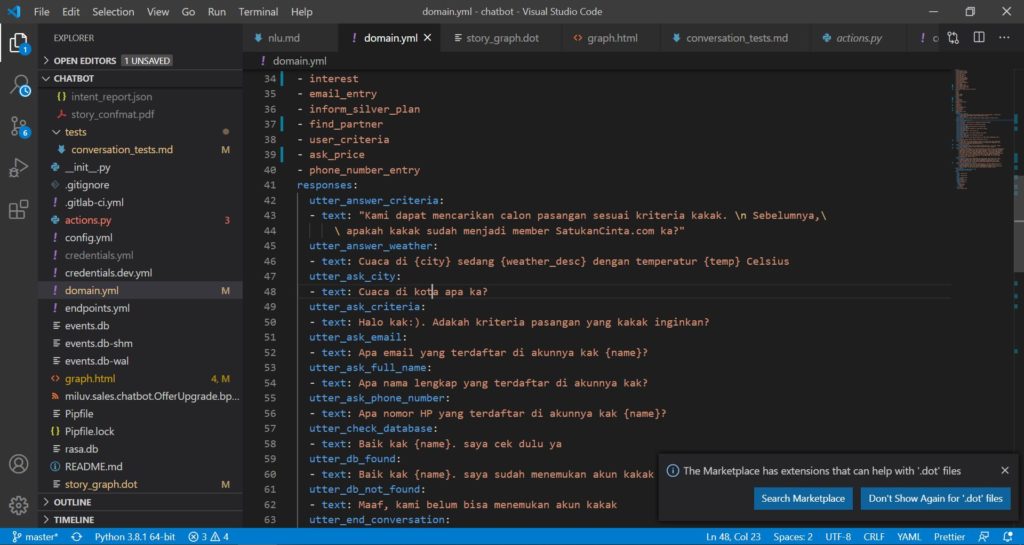
The next thing we have to do is configurating the domain.yml file.
Do not forget to add the intents names we just created to the intents field in domain file.
We then have to create responses for the intents we just created, I created 2 responses “utter_ask_city” and “utter_answer weather” as shown below:

Don’t forget to define the name of your responses in the actions field in domain.yml file.
Here i also added the city as slot, as our chatbot have to memorize the city name. You can define the slot “city” in slots field in the domain.yml file.
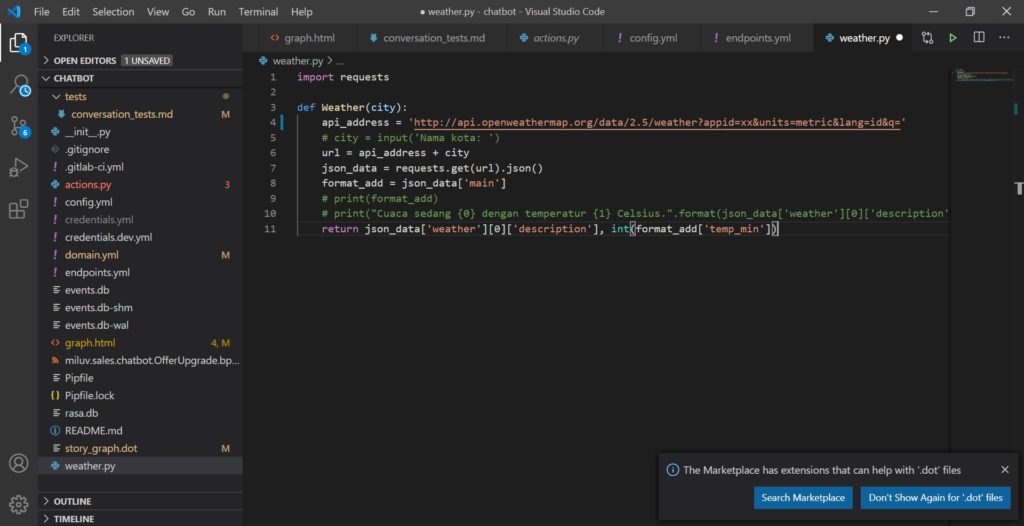
The next thing we have to create is the python file for calling the API.
I’m using openweathermap API, you first have to create an account. Then in the variable api_address bellow, change the value of your appid “xx” to the key you get after successfully creating the account.

Before moving to the next step, it’s better to test out if your python project works by debugging the python project first.
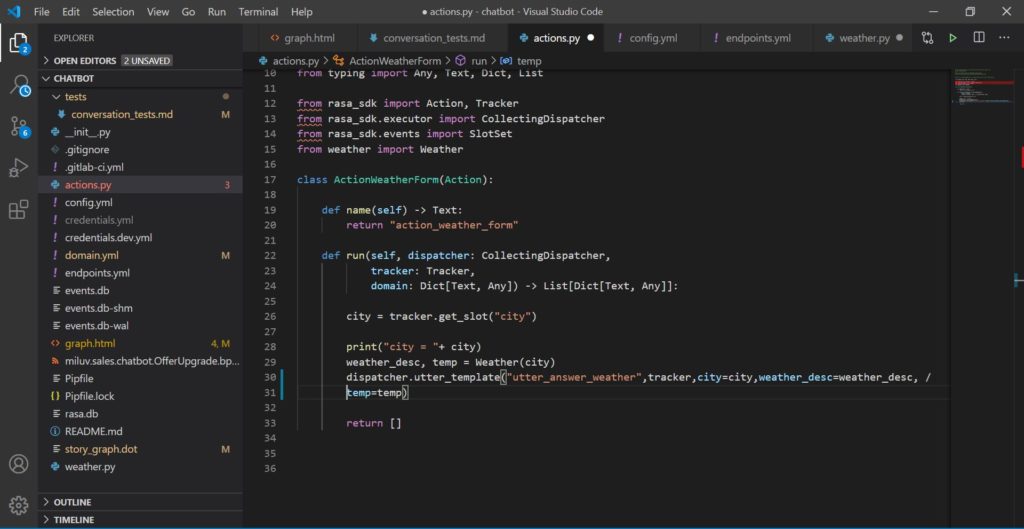
Configurate your actions.py, mine is as simple as getting the slot “city” value and passing it as parameter to call the function Weather in weather.py file. The function Weather will then return description of weather and temperature of the city.
Then we can use utter_template to output the description of the current weather and temperature in the city.

Don’t forget to add “FormPolicy” in policies field in your config.yml file, and also uncomment the action_endpoint url in endpoints.yml file.
To create stories, you can create it automatically by doing interactive learning.
For more explanation about Form Actions to call weather API, you can check out this video below:






One Comment
Comments are closed.