Visual Studio Code Basic Features
Hello i’m Johan Antonius Salim, now I will discuss about the basic features of Visual Studio Code
1) How to get around the file system quickly. You can open up VS Code by running command line with the directory you want to open.

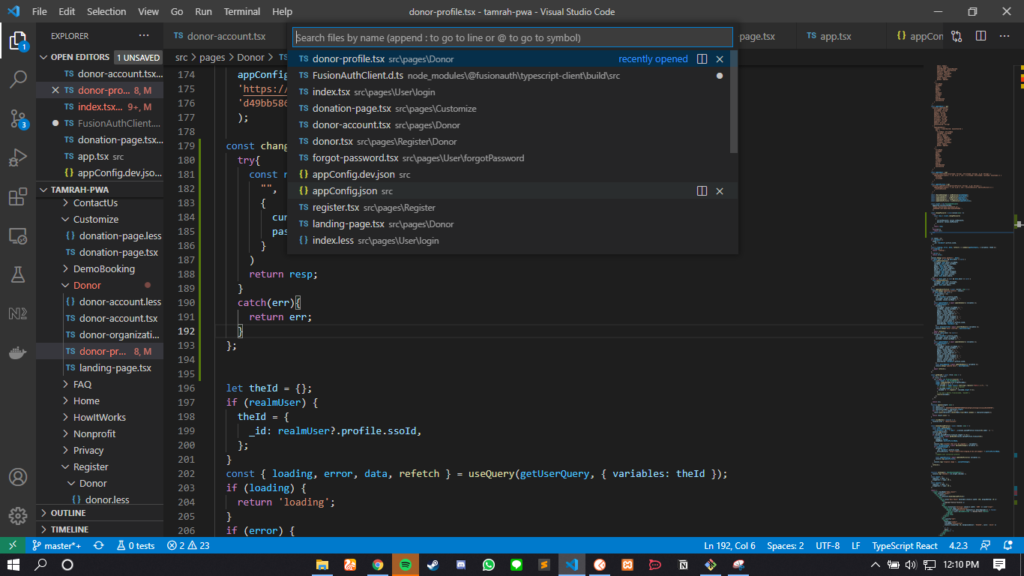
2) Ctrl + P for searching the file name, to navigate between files you can simply start typing the file name and it will automatically search through your tree to find the corresponding file. That’s way quicker than trying to navigate through the directory tree by clicking

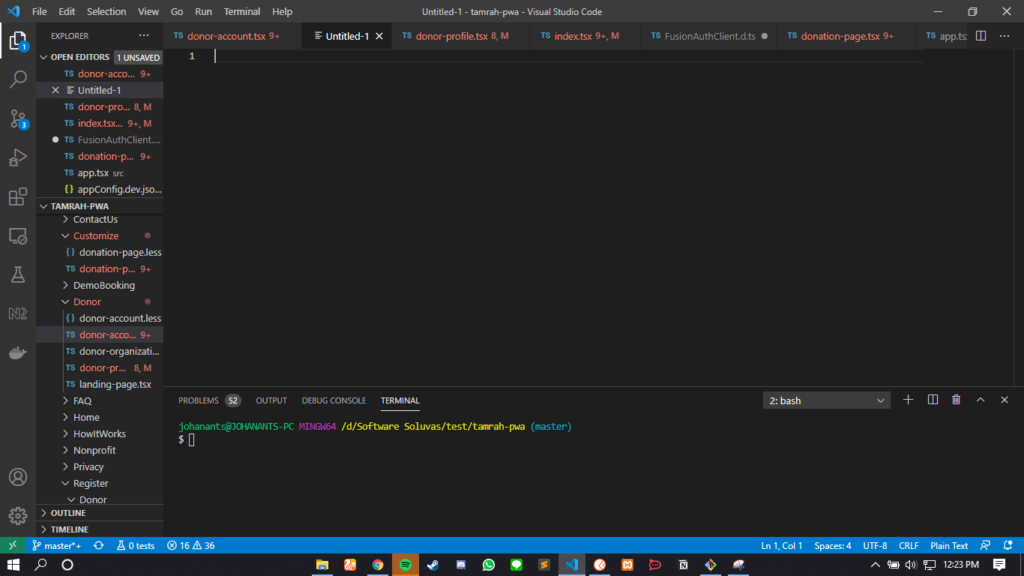
3) VS Code integrated command line terminal. You can pull it up by simply from the bottom of the screen or you can use the control back key binding ctrl + `

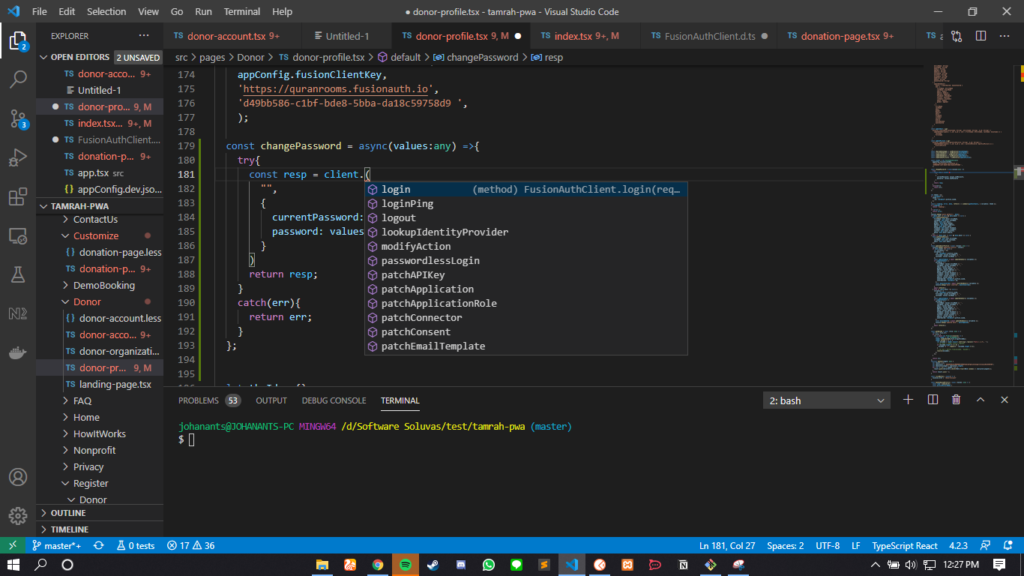
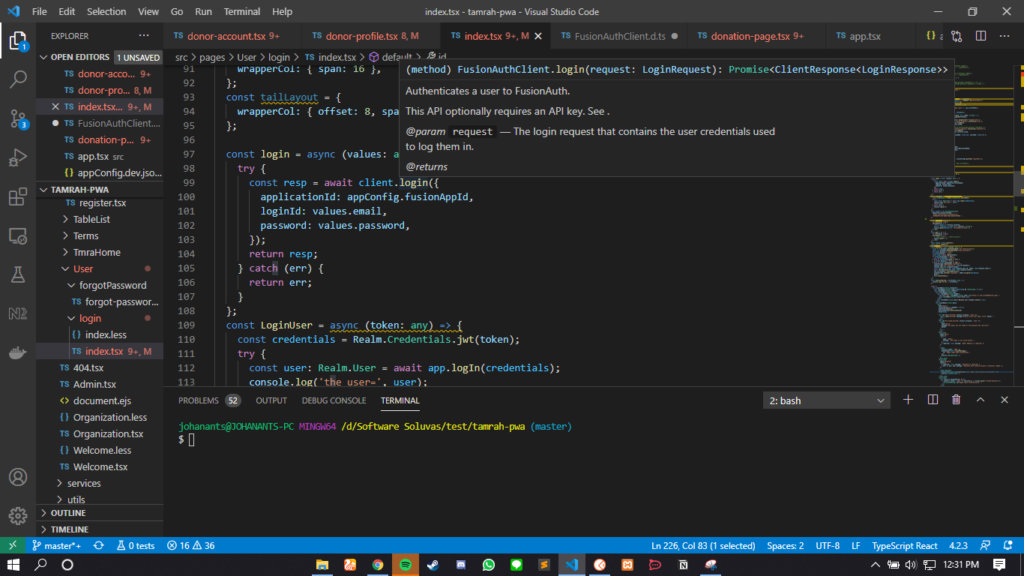
4) Intellisense just a fancy word for code auto-completion and if you use a language that strong typed like typescript you’ll get incredible developer tooling in VS Code. You can pull it up manually with ctrl + Space as well. It will show all the methods and classes.

5) Hovering show the function of the method and show all the parameter and data type.

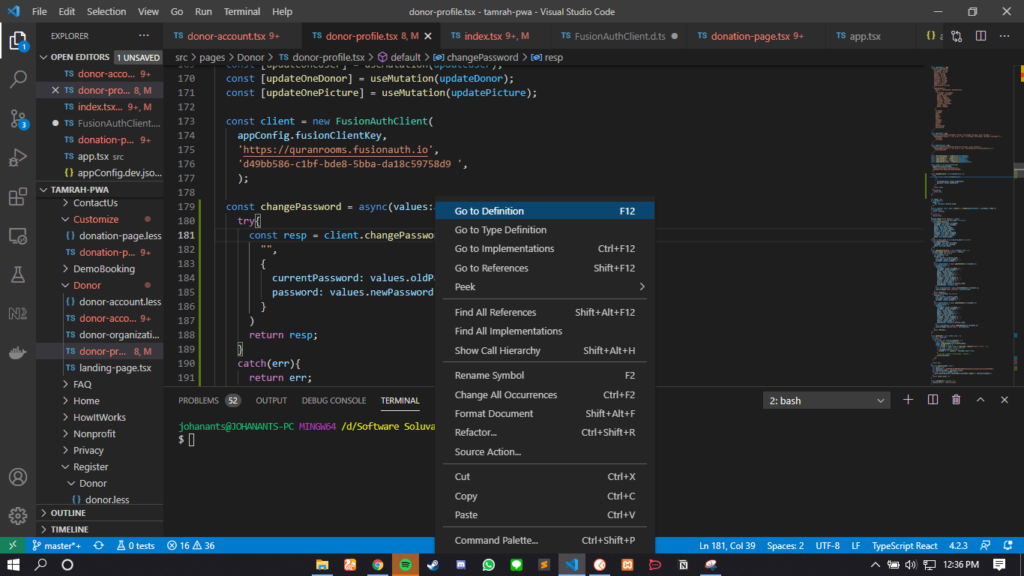
6) If you don’t know all parameter of the method or the data type, just Go to Definition by Right Click the method then Go to Definition or the quick way just press F12 on your keyboard.

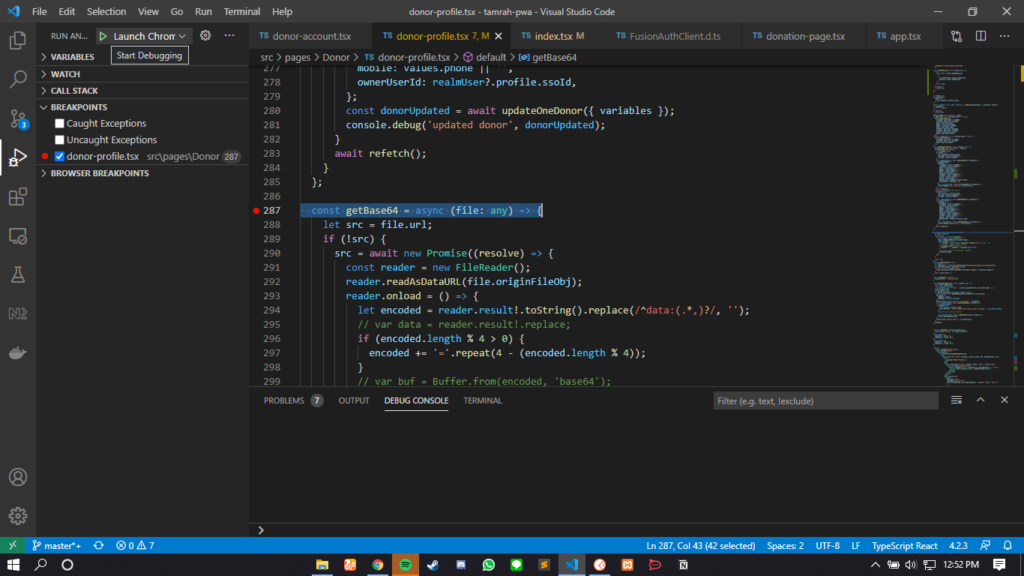
7) Debugger, we can set up the breakpoint in the code by simply adding the red dot in between the line numbers. This will stop the execution of the once it hits the breakpoint an then you can inspect the local state and call stack and things like that. All we have to do is click Play button and it will automatically attach the debugger to this process.

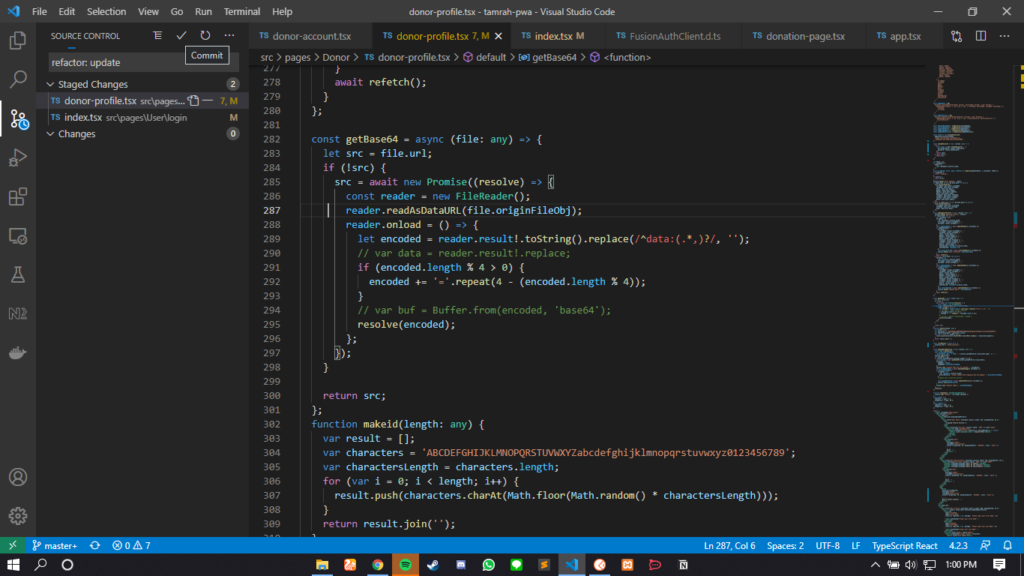
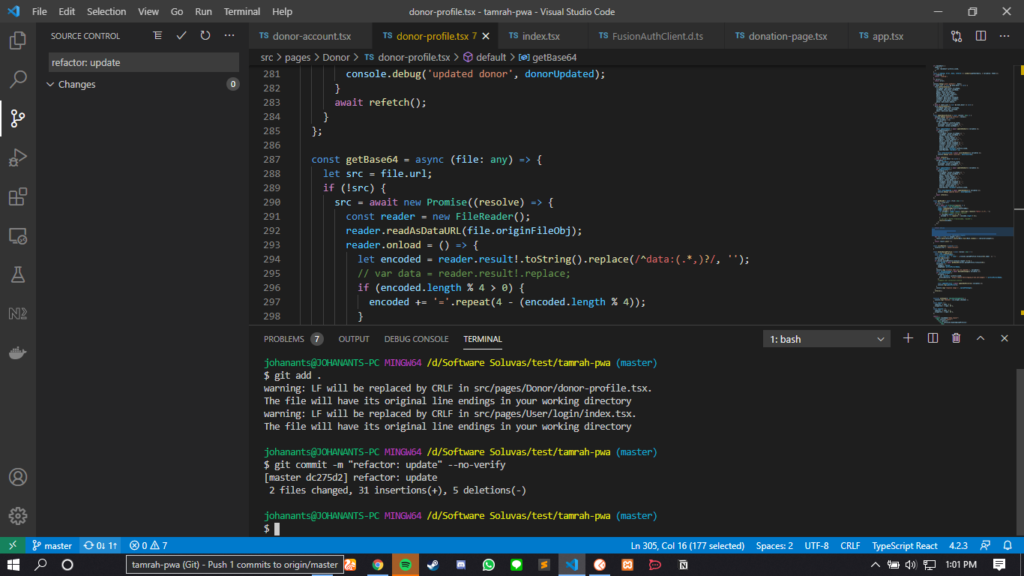
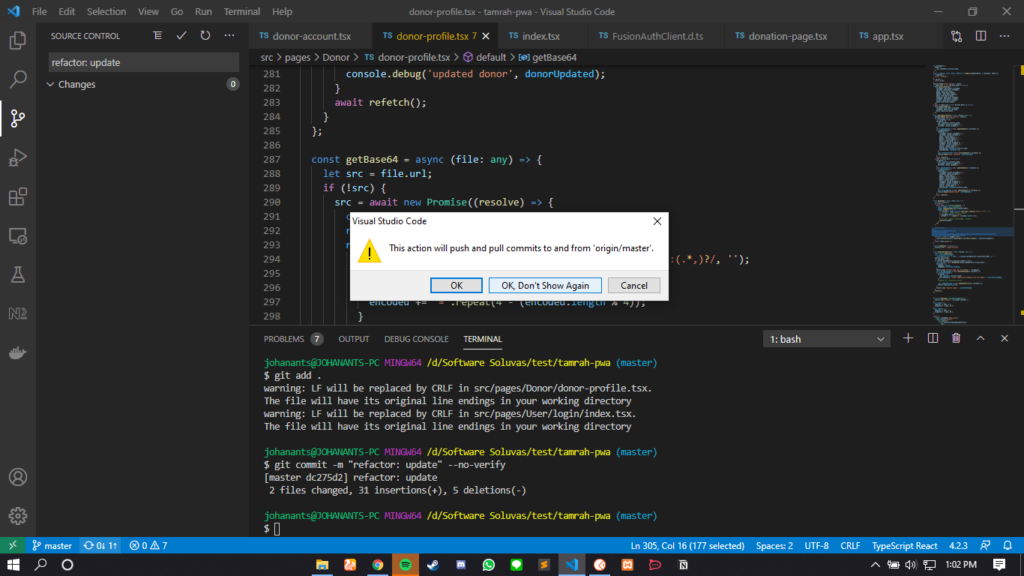
8) Git Version Control. Dealing with git in a large project pretty hard to do from command line. You might have noticed that VS Code automatically highlights all of your file untracked or new files are green, modified files are yellow and files with Wynton error are red. If we want to commit some changes we can just go into the git tab at our commit message and we’re done.

then just press the push or pull symbol to push or pull commits to and from origin/master


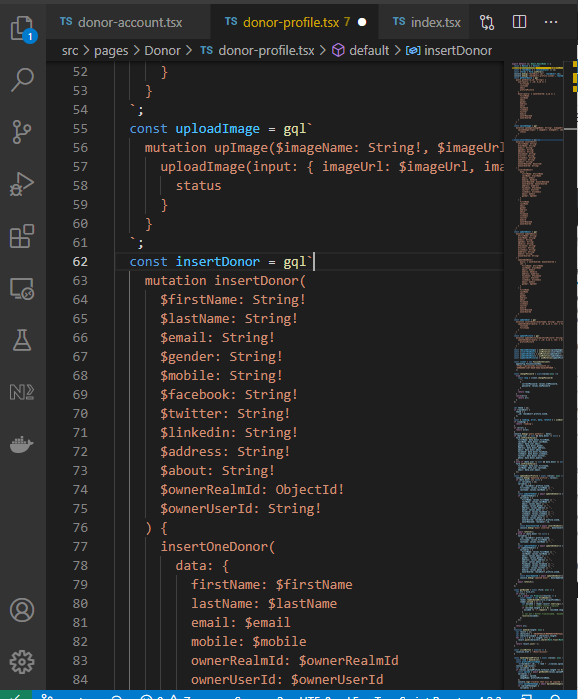
9) Toggle Word Wrap works when we write long code that exceeds the available view window, then Toggle this word wrap will adjust our view code according to the size of the available windows. The quickest way is to press alt+ Z on your keyboard. From This:

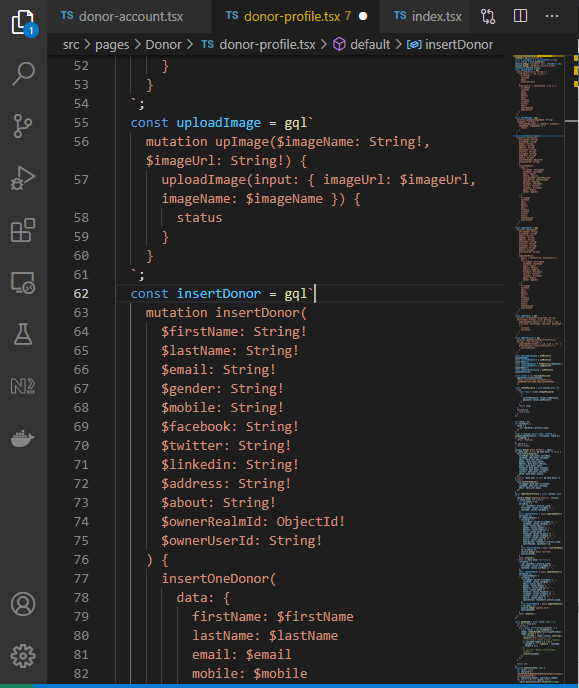
to this:

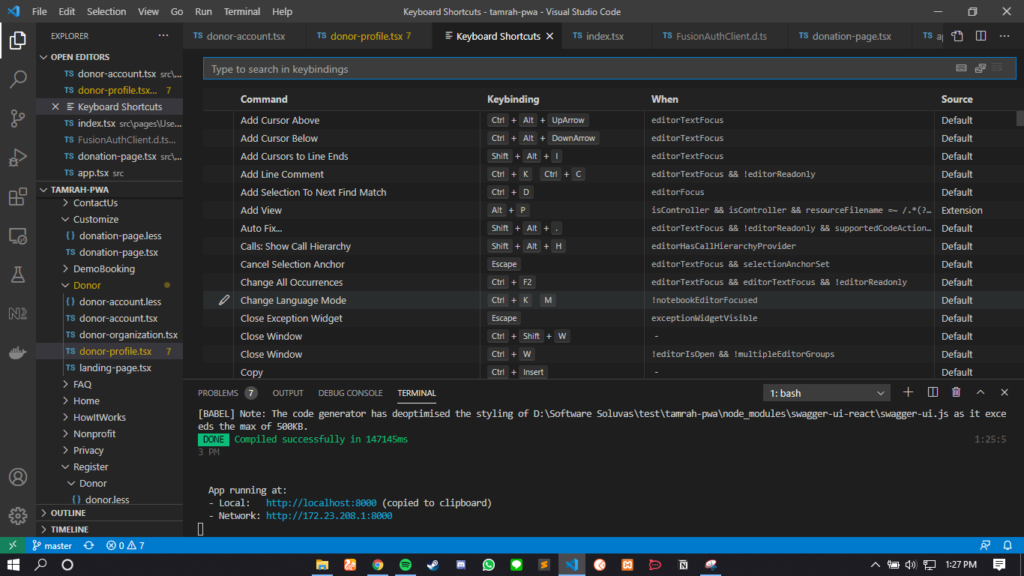
10) show all the keyboard shortcuts by press ctrl + K on your keyboard

Source: https://youtu.be/u21W_tfPVrY